React 프로젝트에 Storybook을 도입하면서 TailwindCSS 가 제대로 적용되지 않는 문제를 겪었고, 이를 해결하기 위해 공식 문서를 참고했다.
❓ 세팅 방법
tailwind.css 파일을 .storybook/preview.js 에 import 하면, 모든 스토리에서 TailwindCSS 스타일을 적용할 수 있다.
// .storybook/preview.js
import '@assets/styles/css/tailwind.css' // tailwind.css 파일 import!
const preview = {
parameters: {
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/i
}
}
}
}
export default preview
- tailwind.css 파일
@tailwind base;
@tailwind components;
@tailwind utilities;
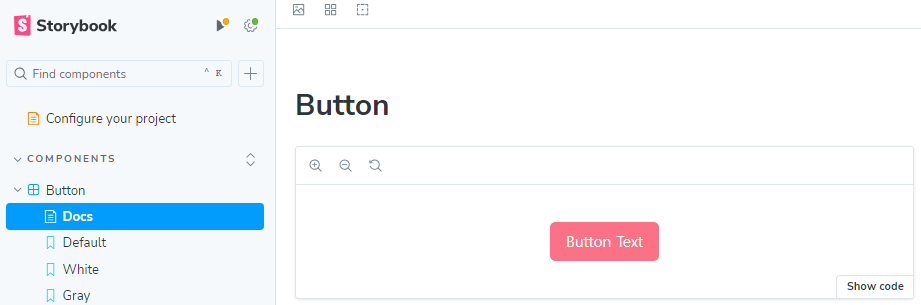
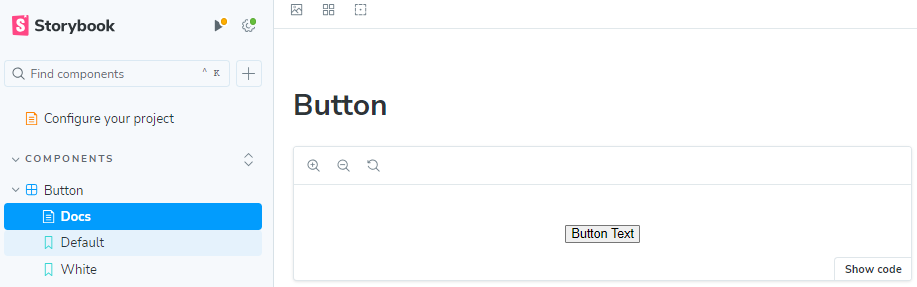
🏃🏻♂️ 실행 모습
tailwind.css 파일 import 전

tailwind.css 파일 import 후