💡 Node.js 설치
1. Node.js 다운로드
Node.js를 설치하지 않으면 yarn과 vite를 사용할 수 없기 때문에 Node.js를 먼저 설치해 준다.
Node.js 공식 웹사이트에서, LTS로 다운로드해 준다.
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. Node.js 설치
다운로드한 설치 파일을 실행하고 지시에 따라 Node.js를 설치한다.
설치 과정에서 npm(Node Package Manager)도 함께 설치된다.
3. 설치 확인
나는 Git bash를 사용했다.
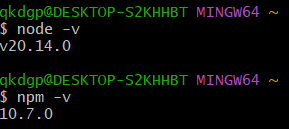
Git bash를 열고 다음 명령어로 Node.js와 npm이 제대로 설치되었는지 확인한다.
node -v
npm -v

💡 Yarn과 Vite를 사용하여 React 프로젝트 생성
1. Git bash 실행
2. 프로젝트 디렉토리로 이동

프로젝트를 만들고 싶은 디렉토리로 이동한다.
cd 명령어를 통해 이동할 수 있다.
3. 프로젝트 디렉토리 생성

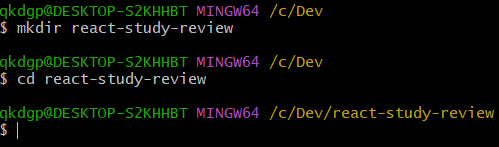
mkdir 명령어를 사용해서 새로운 디렉토리를 생성한다.
새로운 디렉토리를 생성한 후, cd 명령어로 해당 디렉토리로 이동 가능하다.

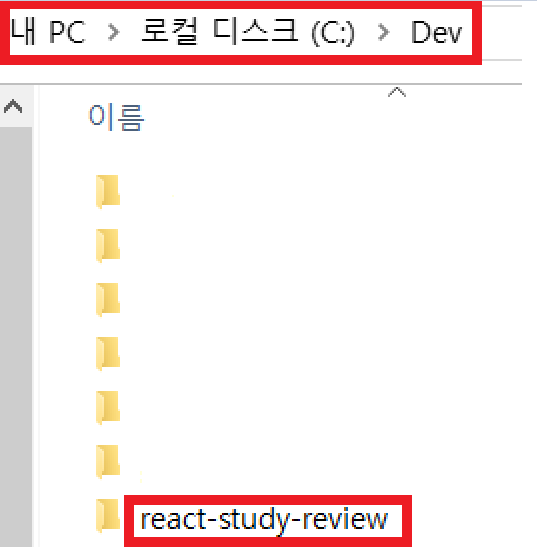
실제로 생성한 경로로 들어가 보면 정상적으로 폴더가 잘 생성되어 있는 걸 확인할 수 있다.
4. Yarn 설치 확인
Yarn이 설치되어 있는지 확인하고, 설치되지 않았다면 설치한다.
Yarn이 설치되어 있는지 확인하는 명령어
yarn --versionYarn이 설치되지 않았다면, 다음 명령어로 설치
npm install -g yarn

5. Vite 프로젝트 생성
Vite를 사용하여 React 프로젝트를 생성한다.
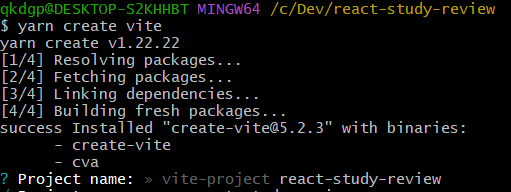
yarn create vite
위 명령어를 실행하면 프로젝트 이름을 묻는 프롬프트가 나타난다.
프로젝트 이름을 입력해주면 된다. (나는 react-study-review)

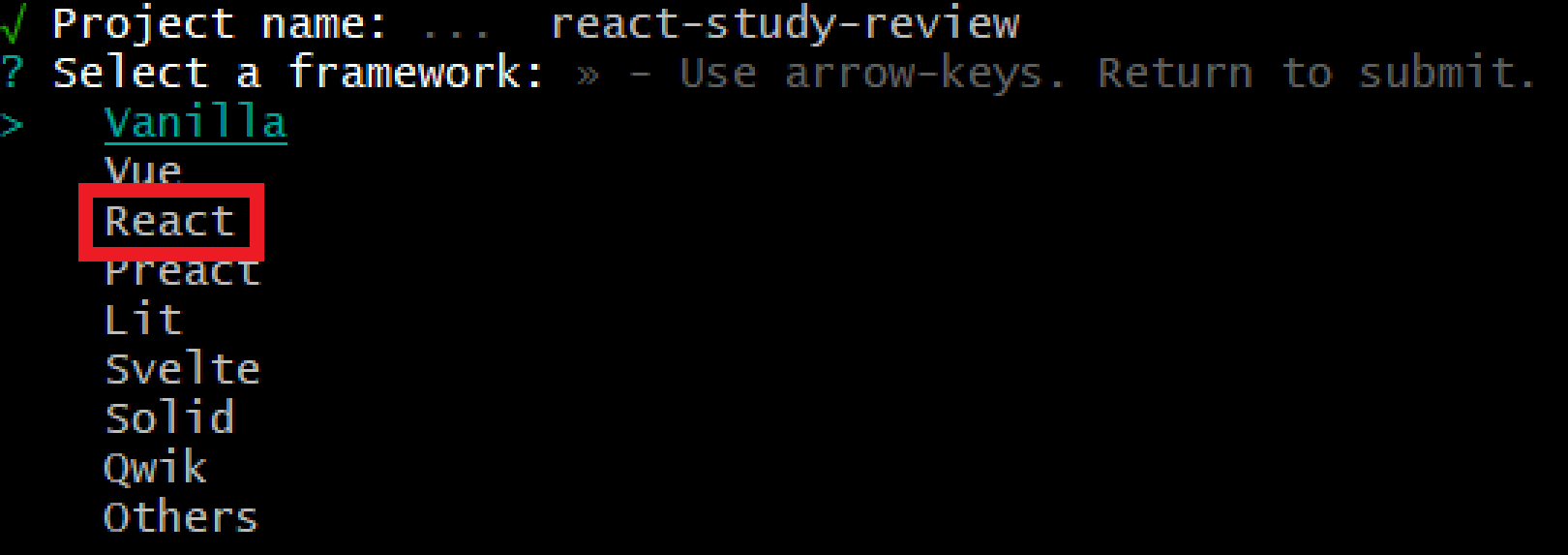
프로젝트명을 입력하고 엔터를 치면 사용할 템플릿을 선택하라는 프롬프트가 나타난다.
이때 react를 선택하면 된다.

근데 나는 템플릿 선택이 안 돼서.. 명령어를 사용해서 Vite 프로젝트를 생성했다.
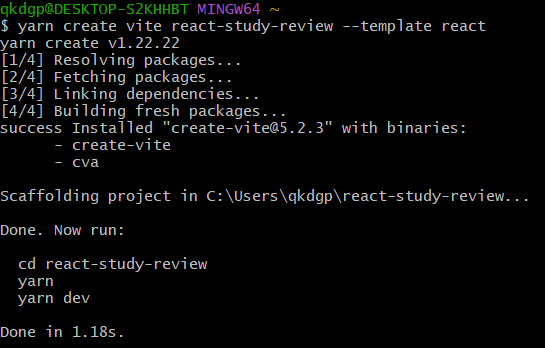
yarn create vite 프로젝트명 --template react

명령어는 vite 홈페이지에서 확인할 수 있다.
Vite
Vite, 차세대 프런트엔드 개발 툴
ko.vitejs.dev
6. 의존성 설치
※ 의존성 설치
프로젝트를 구성하는 데 필요한 다양한 라이브러리와 도구들을 설치하는 과정
다 생성했다면, 프로젝트 디렉토리로 이동하여 필요한 의존성을 설치한다.
순서대로 입력하라고 친절하게 알려준다.

7. 개발 서버 시작
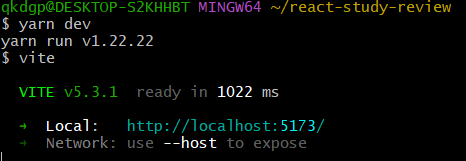
모든 의존성이 설치되었으면 개발 서버를 시작한다.
yarn dev

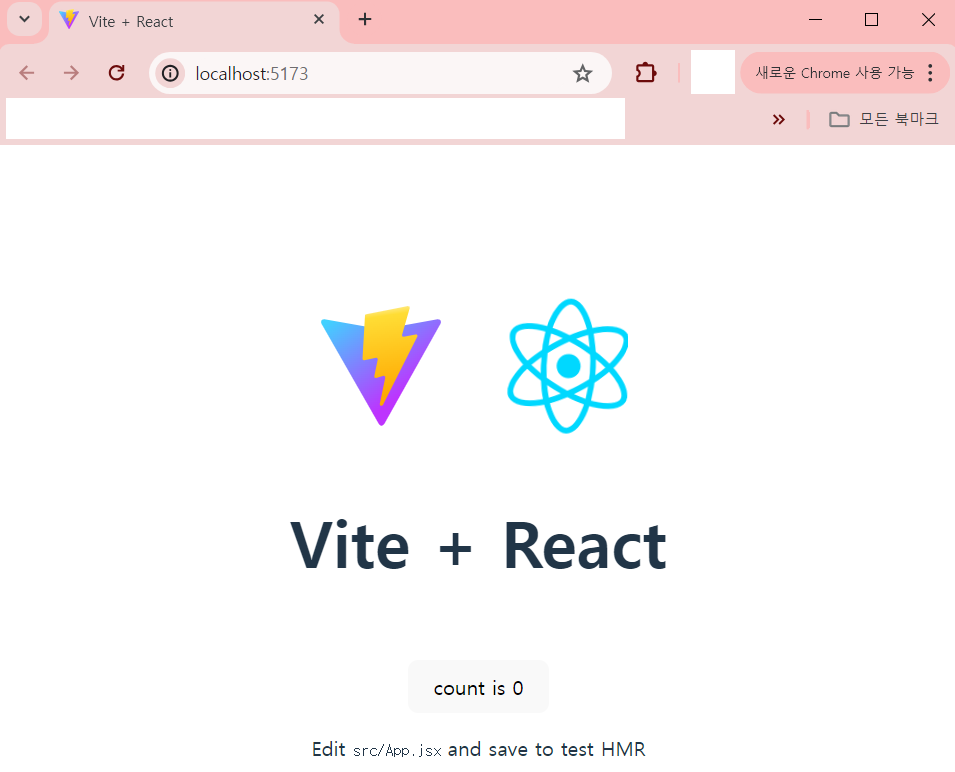
8. 프로젝트 실행 확인

이렇게 하면 vite를 이용한 새로운 React 프로젝트 만들기 완료 ~~~!
'React' 카테고리의 다른 글
| [React] useCallback 알아보기 (0) | 2024.07.11 |
|---|---|
| [React] useMemo 알아보기 (0) | 2024.07.11 |
| [React] useRef 알아보기 (0) | 2024.07.11 |
| [React] useEffect 알아보기 (0) | 2024.07.11 |
| [React] useState 알아보기 (0) | 2024.07.11 |
